…en waarom is het belangrijk?
We houden in het dagelijkse leven rekening met beperkingen. Denk aan de strepen voor blinden op het station of langere tentamentijd voor studenten met dyslexie. Maar online doen we dit meestal niet. Meer dan drie miljoen Nederlanders kunnen daarom geen gebruik maken van digitale diensten, althans niet zoals ze bedoeld zijn. Een op de tien heeft problemen op het gebied van visie, gehoor, mobiliteit of denken en begrijpen.
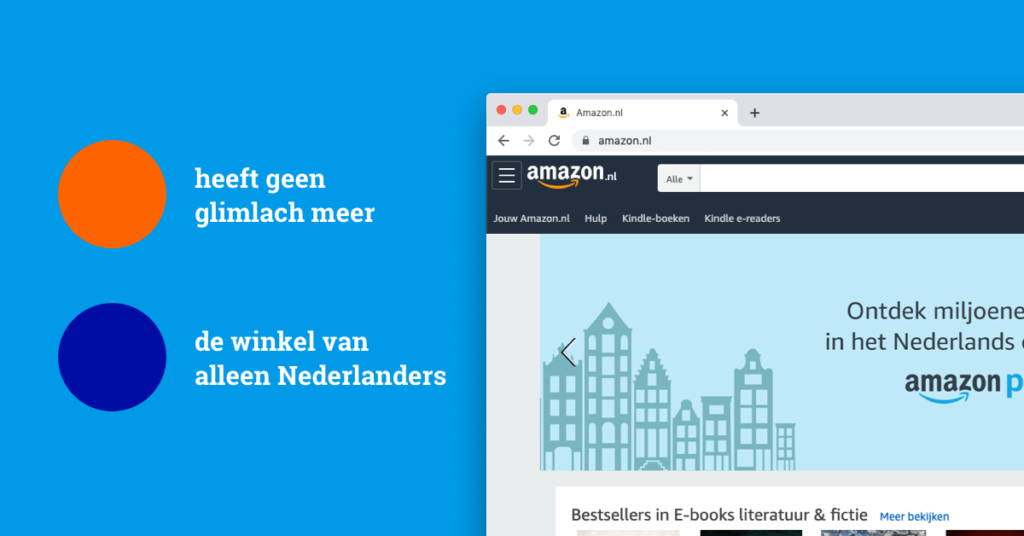
In een wereld waarin steeds meer online gebeurt, vallen deze mensen vaak buiten boord. Zo wordt witte tekst op een lichtblauwe achtergrond onleesbaar voor slechtzienden, is een video zonder ondertiteling niet te volgen voor doven en kan de schermlezer van een blinde niks met een afbeelding waaraan geen alternatieve tekst is toegevoegd. Daarom is het belangrijk dat overheidsinstanties en bedrijven zich bewust worden van digitoegankelijkheid. Wettelijk zijn daar al verschillende stappen voor genomen.
Download onze WCAG-checklist
In onze checklist geven we je een compleet en duidelijk overzicht van de regels waar je aan moet voldoen om op niveau AA te zitten. Voor overheidsinstellingen is dit het verplichte toegankelijkheidsniveau.
Download onze whitepaper digitoegankelijkheid
Met onze whitepaper ontdek je alles over de regels en richtlijnen rondom digitoegankelijkheid, de voordelen van een toegankelijke website of app en krijg je advies over content, design en development.
Regels & richtlijnen Digitoegankelijkheid
In 2006 heeft de VN het ‘verdrag inzake de rechten van personen met een handicap’ opgesteld. Hierin is bepaald dat mensen met een beperking op dezelfde manier moeten kunnen deelnemen aan de maatschappij als anderen, dus ook online.
In 2016 is Nederland begonnen met het implementeren van deze overeenkomst. Hiervoor is onder andere de Wet gelijke behandeling op grond van handicap en chronische ziekte aangepast. Deze wet gaat nu ook over goederen en diensten, ook online.
In hetzelfde jaar heeft de EU de Europese toegankelijkheidswet (European Accessibility Act) opgesteld en zijn er Europese richtlijnen voor de toegankelijkheid van websites en apps van overheidsinstanties. In Nederland is geregeld dat alle websites van overheidsinstanties ( inclusief semi-overheid en zelfstandige bestuursorganen) vanaf 23 september 2020 moeten voldoen aan de wereldwijd erkende WCAG 2.1.
Dit is de laatste officiële versie van de Web Content Accessibility Guidelines. Vanaf 23 juni 2021 moeten ook apps van overheidsinstanties die richtlijnen volgen. In de WCAG 2.1 staan 78 richtlijnen voor digitoegankelijkheid en overheidsinstanties moeten aan 50 daarvan voldoen. Dat wil zeggen dat er veel werk aan de winkel is.
Wil je een makkelijk overzicht van de richtlijnen voor digitoegankelijkheid? Download dan onze checklist WCAG 2.1.
Voordelen digitoegankelijkheid
Als iedereen je website kan gebruiken heeft dat maatschappelijk en economisch voordeel. Ongeveer 20% van de bevolking heeft een tijdelijke of permanente beperking die vaak het gebruik van internet belemmert. Dat zijn 3,4 miljoen Nederlanders en zelf 148 miljoen Europeanen.
70% van hen klikt weg als een website niet goed toegankelijk is, zo blijkt uit dit onderzoek. Is je website echter wel goed toegankelijk, dan zijn deze 3,4 miljoen Nederlanders vaak hele loyale klanten. Met een toegankelijke website, help je dus je medemens, maar ook je organisatie.
De toegankelijkheid van websites verbetert ook de zelfredzaamheid van mensen. Hoe meer mensen zelf online kunnen regelen, hoe minder ze hier anderen voor in hoeven te schakelen. Dit betekent bijvoorbeeld ook minder belasting van je helpdesk.
Vergeet ook niet dat toegankelijk design voor iedereen is. Zit je in de stiltecoupé zonder headset, dan is de ondertitel ook opeens heel handig ook al ben je niet doof. Op dezelfde manier help je met een goed functionerende website zonder priegelige interacties niet alleen mensen met een motorische beperking, maar iedereen vooruit.
En dan nog twee pluspunten voor je organisatie. Een toegankelijke website is ook online beter vindbaar. Ook zoekmachines zijn niet in staat om afbeeldingen te zien. In plaats daarvan maken zij gebruik van de alternatieve tekst. Een goede omschrijving van je afbeeldingen is dus ook goed voor je SEO. En vergeet ook niet dat Google ook steeds meer gaat letten op de leesbaarheid van je website.
Als tweede: een toegankelijke website verbetert ook je imago. Met een toegankelijke website laat je zien dat je maatschappelijk verantwoord onderneemt. Bekijk hier alvast enkele tips om je website toegankelijker te maken.
Hoe digitoegankelijk is jouw website?
Nu wil je natuurlijk weten hoe het staat met de digitoegankelijkheid van je eigen site. Dat kan met het maturity model. Het maturity model geeft de vijf stadia van digitoegankelijkheid van een organisatie aan. Aan de hand van het model kun je groeien van een ‘ontoegankelijke organisatie’ naar een ‘inclusieve organisatie’. Dit zijn de vijf stadia:
- Ontoegankelijk: de organisatie is zich niet bewust van digitoegankelijkheid en kennis over het onderwerp is afwezig.
- Basis op orde: de organisatie is zich bewust van de regelgeving, maar kan deze nog niet tot uitvoering brengen
- Geïntegreerd: de organisatie heeft een actieve houding ten opzichte van digitoegankelijkheid. Zij is zich bewust van het effect op eigen imago. De organisatie heeft de kennis, wil en vaardigheden om de digitale toegankelijkheid te verbeteren.
- Optimaal: digitoegankelijkheid is organisatiebreed verankerd en de medewerkers zijn bewust bekwaam
- Inclusiviteit: digitoegankelijkheid is een integraal onderdeel van de innovatiestrategie van de organisatie.
Wat is jouw organisatie? Kom erachter met onze gratis scan.
En hoe ga je daarmee verder? Lees meer over het proces om je website toegankelijker te maken. Voor een toegankelijke website moet je met veel zaken rekening houden, zoals content, design en development. We geven alvast wat advies.
Digitoegankelijke content
Voor toegankelijke content zijn er twee belangrijke zaken om rekening mee te houden. Het eerste is toegankelijkheid voor blinden en slechtzienden. Dit doe je door er onder andere voor te zorgen dat je content ook voorgelezen kan worden. Gebruik een duidelijke koppenstructuur waarbij de H2 op de H1 volgt. Schermlezers gebruiken deze volgorde. Gebruik tabellen en grafieken alleen als het echt nodig is en voorzie ze altijd van een tekstueel alternatief. Vergeet ook de alternatieve tekst bij afbeeldingen en de ondertiteling bij video’s niet.
Het tweede punt om rekening mee te houden is laaggeletterdheid en dyslexie. Denk aan een rustige tekstopbouw met voldoende wit. Dit oogt prettiger en leest makkelijker voor mensen met dyslexie. Zorg ook dat je taal voor iedereen begrijpelijk is. Vermijd jargon en ongebruikelijke woorden. Plug-ins als Yoast kunnen je helpen met de leesbaarheid, maar je kan ook gebruik maken van andere online tools. Ontkom je niet aan jargon en ander lastig taalgebruik? Overweeg dan een tweede versimpelde versie aan te bieden.
Digitoegankelijk design
De designer is verantwoordelijk voor een duidelijk contrast tussen tekst en achtergrond. Ook is hij degene die zorgt voor een overzichtelijke website met een logische navigatiestructuur. Ook de font-keuze (groot genoeg!) en het gebruik van afbeeldingen ligt hier. Plaats bij voorkeur geen tekst in afbeeldingen, aangezien een schermlezer dit niet voorleest. Doe je dit toch, zorg dan dat de boodschap ook in de normale tekst naar voren komt en zorg voor een goed contrast tussen tekst en foto. Dat kan bijvoorbeeld met een kader achter de tekst.
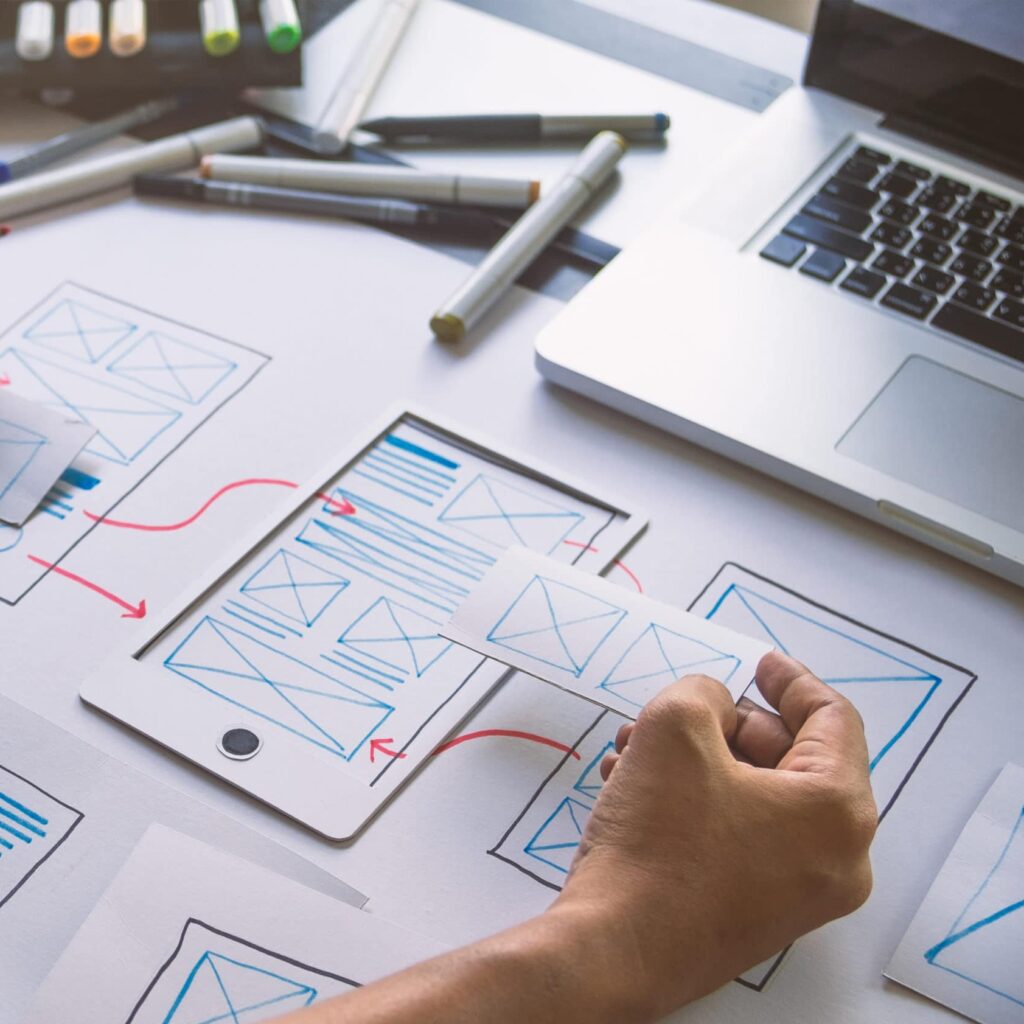
Eigenlijk is toegankelijk design een volgende stap in UX Design. Belangrijk is vooral het testen van het design door middel van prototypes en wireframes. Zo weet je zeker dat je website voor je doelgroep goed werkt. Lees ook ons expertblog van lead designer Sjors van Elst.
Digitoegankelijkheid en development
Ook de developer kan bijdragen aan digitoegankelijkheid. Zo wordt de HTML-code gebruikt door schermlezers om de structuur van een pagina te doorzien. Daarom is het belangrijk dat koppen, links enzovoort niet alleen visueel te herkennen zijn, maar ook in de HTML als zodanig gecodeerd zijn.
Bedenk ook dat niet iedereen een muis kan gebruiken. Daarom zorg je ervoor dat je ook met knoppen als ESC en TAB kan navigeren. Een pop-up kan dan gesloten worden met ESC en van het ene naar het andere item springen op een website met TAB. Voor de navigatie via de tab-toets is het handig om skiplinks te gebruiken. Hierdoor hoef je niet door het hele menu te lopen, maar kan je direct naar de hoofdinhoud.
Vroeger waren deze skiplinks vaak enkel zichtbaar in de code en niet op de website zelfs, omdat ze gebruikt worden door blinden met een schermlezer. Maar ze zijn ook nuttig voor mensen die door een motorisch stoornis niet in staat zijn om een muis te bedienen. Het huidige advies is daarom om de skiplinks wel zichtbaar te maken. Lees ook ons expertblog over digitoegankelijk development.
Meer weten of hulp nodig?
Heb je een digitoegankelijke website nodig of wil je de toegankelijkheid van je app verbeteren? Bekijk dan onze dienstenpagina digitoegankelijkheid. Of maak meteen een afspraak om de website van jouw (overheids)organisatie toegankelijk en inclusief te maken.
Help ons, wat vind je er van?
Thanks voor de feedback!
Thanks voor de feedback!