Het belang van digitoegankelijk development

Stan van der Heijden, lead front end developer en expert in digitoegankelijkheid vertelt meer over digitoegankelijk development. Wat is nu specifiek digitoegankelijk development en waarom is het belangrijk om developers in te schakelen die gecertificeerd zijn op het gebied van digitoegankelijk?
Digitoegankelijkheid betekent simpel gezegd dat iedereen een website kan bedienen. Ook als je blind bent of een andere beperking hebt, moet je op een website alle functionaliteiten kunnen gebruiken die een persoon zonder beperking ook kan gebruiken. Het is belangrijk én wettelijk verplicht om niemand uit te sluiten.
Digitoegankelijk development
Als we specifiek spreken over digitoegankelijk development, dan is het nodig om te realiseren dat websites bestaan uit code. Het belangrijk om die code gestructureerd op te bouwen. Als de code niet goed gestructureerd is, gaat iemand die met het toetsenbord navigeert of die gebruikt maakt van een screenreader op een heel onlogische manier door de website. Als je bovenaan de code voor de footer zet, en onderaan die voor de navigatie, dan gaat een screenreader dat verkeerd om oplezen.
Door via html-tags aan te geven welk onderdeel de header is, welk onderdeel kop 1, welk onderdeel kop 2, welk onderdeel de footer enzovoorts, kun je ervoor zorgen dat er ook met alternatieve methoden op dezelfde manier genavigeerd wordt als je met ogen en/of muis zou doen. De html-tags structureren de content en relateren de verschillende onderdelen van de website aan elkaar.
Dit soort tags zijn overigens ook belangrijk voor je SEO, omdat ze ervoor zorgen dat zoekmachines weten welke onderdelen belangrijk zijn, zoals de koppen. Zo sla je met digitoegankelijk development twee vliegen in één klap.
Een ander voorbeeld van de juiste structuur is het definiëren van de taal van je website, zodat de screen reader weet in welke taal hij voor moet lezen. Denk ook aan het correct afsluiten van html-code, omdat ook dit ervoor kan zorgen dat de screenreader niet goed doorheeft wat de volgorde is.
Samenwerking voor toegankelijkheid
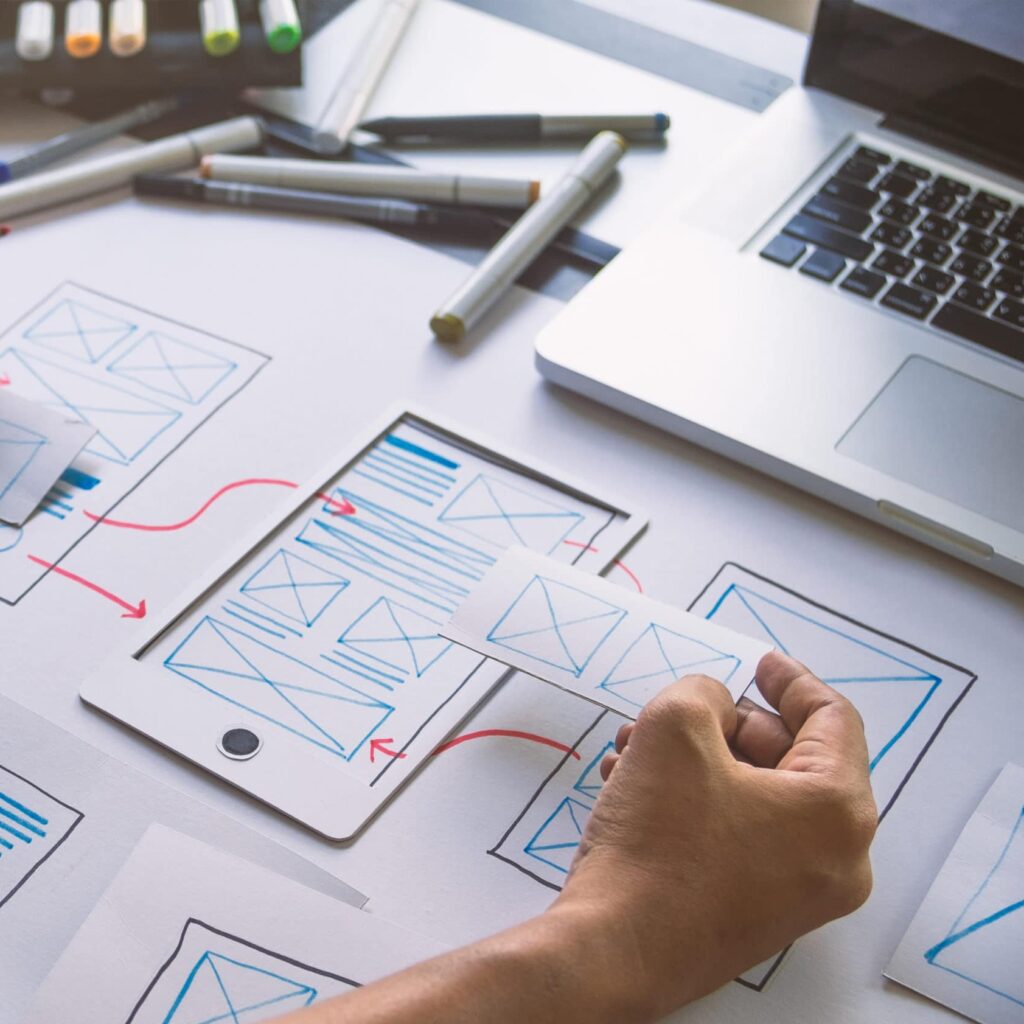
Belangrijk voor een goede digitoegankelijk website is samenwerking tussen developers, designers en webredacteurs. Bij het design moet al nagedacht worden over digitoegankelijk development, omdat je anders het risico loopt dat er zaken ontworpen worden die niet digitoegankelijk te ontwikkelen zijn.
Zo dien je bijvoorbeeld voorzichtig te zijn met het gebruik van tabellen. Als die op een verkeerde manier ontworpen zijn, zijn ze in html niet digitoegankelijk te maken, waardoor een screen reader dit nooit voor kan lezen. Ook sliders zijn een lastig punt, omdat ze op heel veel verschillende manieren ontworpen kunnen worden. Als designers en developers hier op voorhand over overleggen, vang je deze problemen voor een groot stuk op. Lees hier meer over digitale toegankelijkheid en webdesign.
De webredacteur moet op zijn beurt er weer voor zorgen dat er in de content bijvoorbeeld goed gebruik wordt gemaakt van koppen. Maar met alleen een goede webredacteur heb je nog geen digitoegankelijke website. Als de html-code van de navigatie bijvoorbeeld niet goed in elkaar zit, kun je niet eens bij de content komen.
Hoe vind je een goede digitoegankelijke developer?
Als je een partner zoekt voor het ontwerpen van een digitoegankelijke website, is het belangrijk om een bedrijf te zoeken met ervaring met web accessibility. Vraag ook of de designers en developers gecertificeerd zijn en de benodigde cursussen hebben gevolgd. Ik heb zelf veel geleerd van de digitoegankelijkheidscursus, bijvoorbeeld om te denken vanuit het oogpunt van iemand die de muis niet kan gebruiken of van iemand die het beeldscherm niet kan zien. Dat is echt een bepaalde denkwijze.
Digitoegankelijkheid is meer dan de checklist
Digitoegankelijkheid gaat om meer dan het volgen van de regels en het voldoen aan de WCAG-checklist. Sommige zaken worden wel goedgekeurd, maar zijn net niet makkelijk om mee te werken. Dat is dan niet relevant voor het bereiken van niveau A, AA of zelfs AAA, maar wel voor gebruiksvriendelijkheid.
Digitoegankelijk development gaat ook om meer dan het installeren van bijvoorbeeld de Siteimprove Accessibility Checker Plugin. Er zijn meer van dat soort tools en ze zijn zeker nuttig voor de basischecks. Maar ze geven nooit een volledig beeld: ze zien bijvoorbeeld niet of je alternatieven aanbiedt, zoals ondertiteling bij een video. Je kan bij wijze van spreken 100% scoren met zo’n tool en toch heel veel fout hebben gedaan.
Daarom moet er ook altijd met de hand getest worden. Het heeft ook veel toegevoegde waarde om met groep mensen met een beperking te testen, omdat dan altijd zaken naar voren komen waar je niet aan hebt gedacht.
Bij Social Brothers beheersen we het developmentstuk en weten we hoe de regels van de WCAG 2.1 in elkaar zitten, maar we hebben ook een uitgebreide UX-ervaring. Daarbij draait het vooral om de daadwerkelijke ervaring van gebruikers met een beperking en het testen van verschillende opties hiervoor. Dit gaat dus verder dan het behalen van het verplichte niveau. Een ander sterk punt van ons digital agency is de goede samenwerking tussen developers en designer voor het beste resultaat.
Wanneer kies je voor digitoegankelijk development?
Voor overheidsinstanties, inclusief semi-overheid en zelfstandige bestuursorganen, zijn digitoegankelijke websites vanaf 23 september van dit jaar verplicht. Volgend jaar volgt ook de verplichting voor apps.
Let ook goed op of je moet voldoen aan de eisen. We merken dat onze klanten niet genoeg op de hoogte zijn. Als je organisatie deels wordt gefinancierd door overheidsgeld, moet je al voldoen aan niveau AA van de WCAG 2.1. Wij spelen daar vaak een adviserende rol in, want wij willen uiteraard een website opleveren die wel voldoet aan de eisen waaraan hij moet voldoen.
Voor andere organisaties en bedrijven is het een afweging die je zelf moet maken. Het is ook een stukje verantwoordelijkheid én een commerciële afweging. Als je website of app niet digitoegankelijk is, sluit je meteen een groep mensen uit die misschien wel geïnteresseerd is in je bedrijf, service of product. Ik sluit overigens ook niet uit dat digitoegankelijkheid voor meer instanties verplicht gaat worden in de toekomst.
Meer weten?
Overtuigd van de noodzaak van digitoegankelijk development? Neem contact op met Social Brothers!
Wil je meer weten, lees dan ook onze whitepaper over digitoegankelijkheid of vraag de gratis digitoegankelijkheidscan aan.
Help ons, wat vind je er van?
Thanks voor de feedback!
Thanks voor de feedback!