
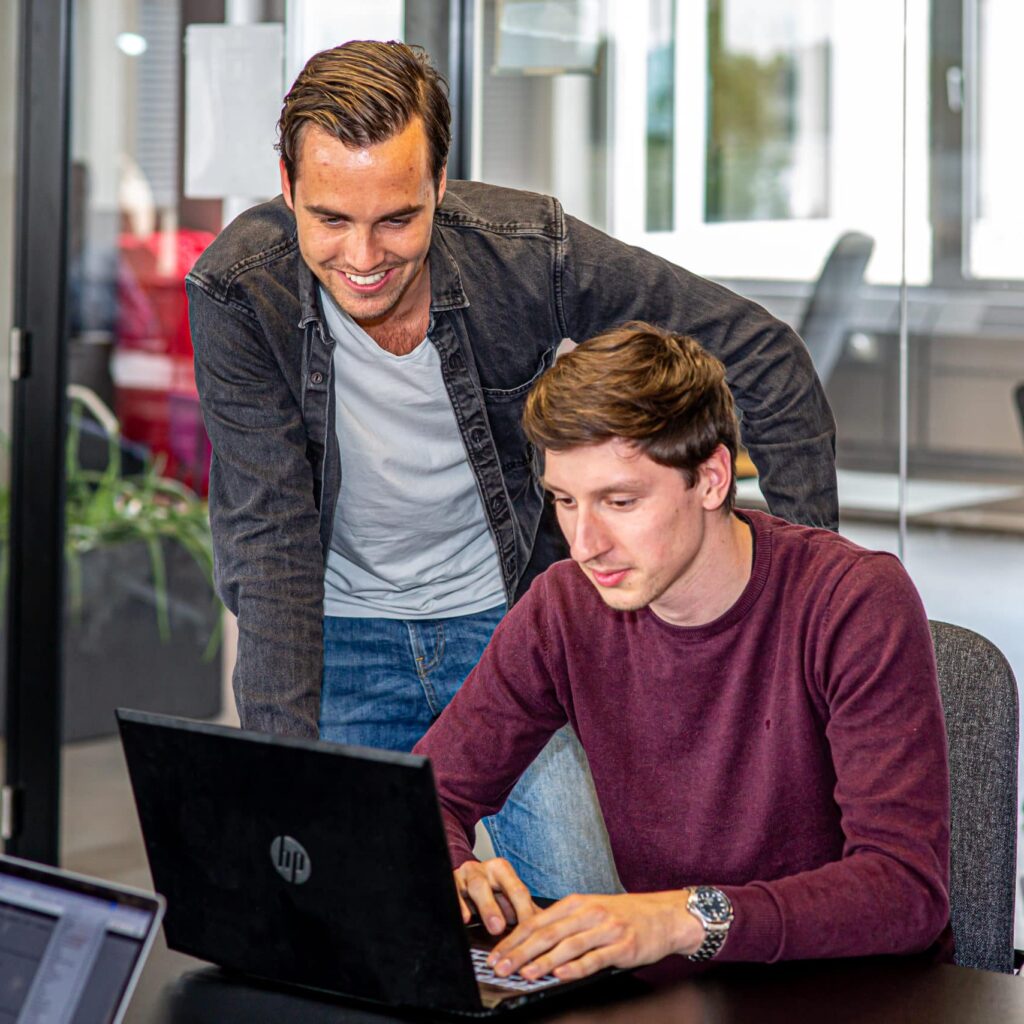
Curious about what it's like to work in the React department within Social Brothers? We believe it is important that our teams continue to develop and are aware of the latest trends and developments. That is why our team went to the React Conference Live in Amsterdam a few weeks ago. 17 professionals told them more about the newly developed React framework and techniques. Read on to read more about this day.
 Good morning 8:30 – 11:15
Good morning 8:30 – 11:15
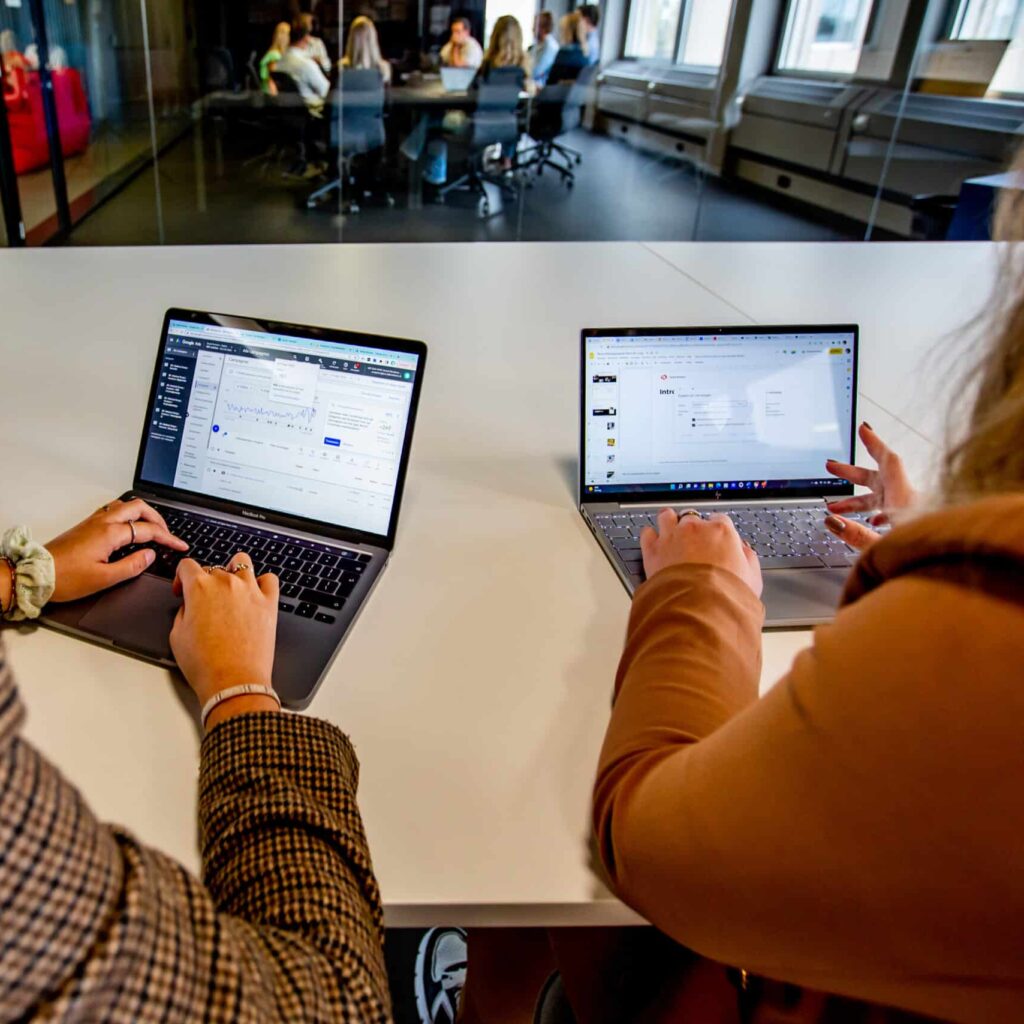
We started our day at 8.30 am in the Theater Amsterdam. A very nice location, centrally located in Amsterdam on the water. Upon arrival, the coffee, tasty sandwiches and free goodies were already ready. After a cup of coffee and a tasty breakfast, we were all set to start the day, because we have a long day ahead of us from 9.00 to 18.10.
After a short introduction to the organization, the first speaker, Maggie appleton, Lead Designer at Hash, kicked off the game.
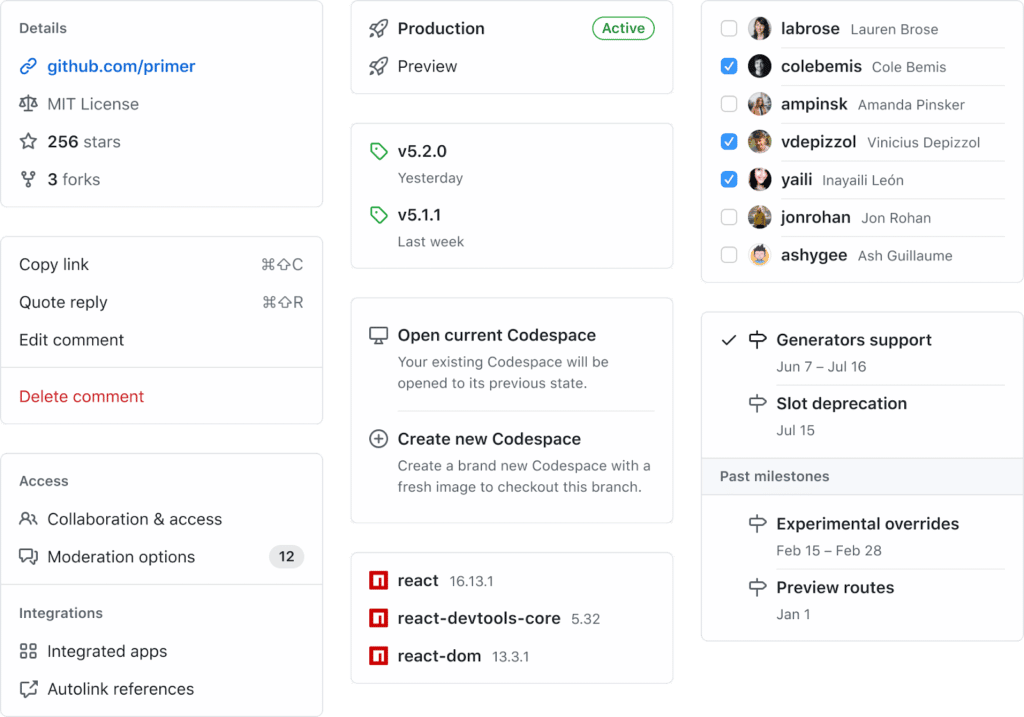
She talked about the role of psychology in programming and how visualizing logic in code can greatly help to understand it better. Code is made for computers to understand, not necessarily for humans. Humans think much more in context and examples, while computers think in letters and numbers. From this we have taken a number of tools that we can use to visualize complex logic from our applications in order to better document our projects. We have included a number of useful tools from this talk. In the future, we want to use these tools to visualize complex logic from our applications, so that we can better document our projects.
Next up was Debbie O'Brien, Head Developer Advocate at Bit. She told us how the development world has evolved from a large, comprehensive codebase, to beautiful, small repositories through microservices. However, front-end development still lags behind, so front-end still works with huge codebases with no option to break your project into small, standalone mini-projects. Solutions for this are, for example, monorepos or NPM libraries, but good tooling is still missing, which makes this solution not very scalable. The solution to this: bit.dev. A tool with which you can easily publish parts of your project to an NPM library, maintain it separately and have a clear overview of all individual elements/components in the library. We also want to apply this tool ourselves. The tools can support us in improving older projects, without taking too much maintenance time.

After this substantive talk it was the turn of Yann Braga, Software developer at Chromatic. Chromatic is the company behind Storybook, the tool we use to document and visualize our components in a kind of manual. Yann told us how Storybook could be used not only for visual testing, but also for interactive testing. You can perform interaction tests in Storybook, where you indicate, for example, that the user clicks on a dropdown and you then expect a submenu to be visible. The great thing about Storybook is that in a browser environment you can see exactly what the test agent clicks on and where it might go wrong. This really fills the gap between unit testing and end-to-end testing and we will certainly include it in our projects.
Then it was the turn of Luc van Kampen, Front-end consultant at Passionate People. Luc told us about what authentication could look like in the future of the internet. After Web 1.0 and Web 2.0, Web 3.0 is just around the corner, which revolves entirely around a decentralized network. Every participant of this network is also a hoster of this network, in contrast to the current web where you only have one hosting server. This opens up completely different possibilities to things like authentication, meaning you may never have to enter a password into websites again. An interesting vision, but for now still too vague to include in our projects.

 Good morning 8:30 – 11:15
Good morning 8:30 – 11:15 Round two 11:50 – 13:30
Round two 11:50 – 13:30 After lunch 14:30 – 15:55
After lunch 14:30 – 15:55 Final rounds after the afternoon break 16:30 – 18:10
Final rounds after the afternoon break 16:30 – 18:10