
Digital accessibility and web design: our expert speaking

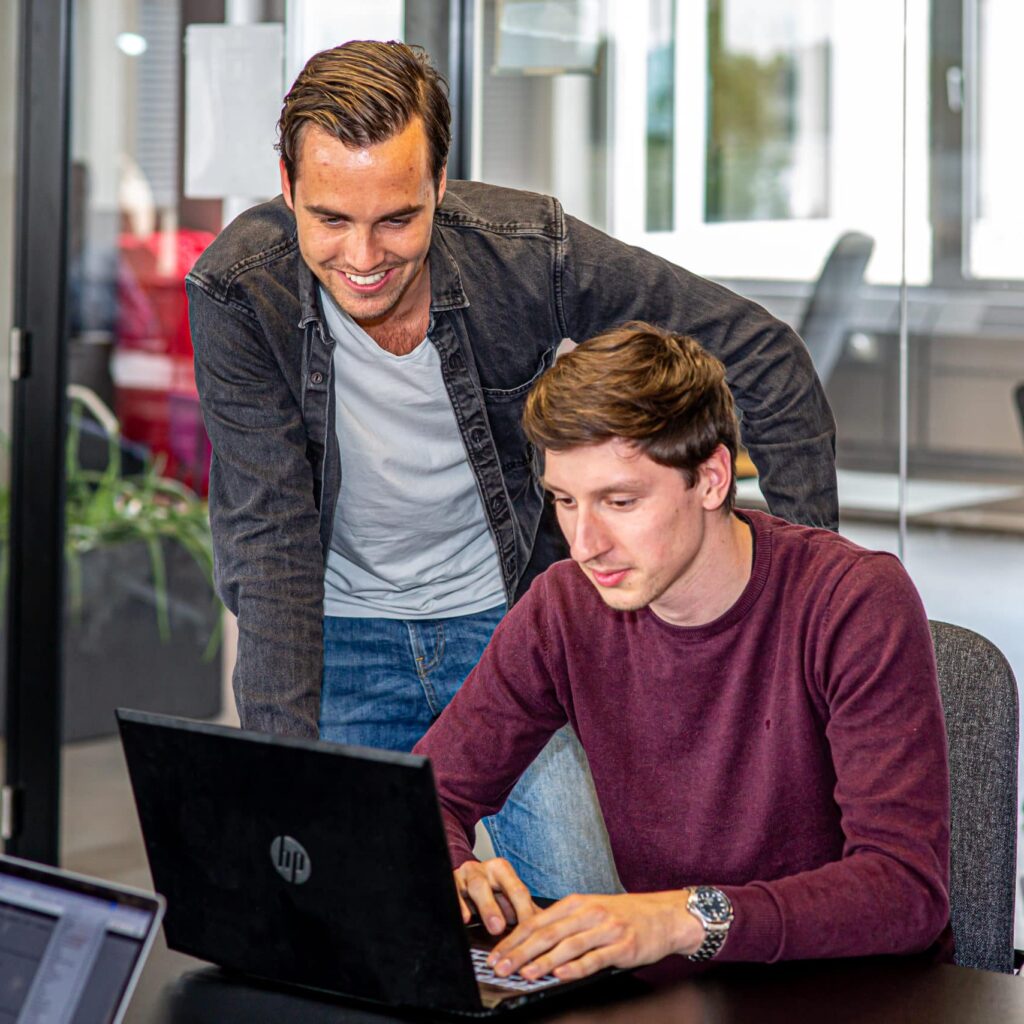
As a UX designer, Sjors van Elst, lead designer at Social Brothers, knows everything about digital accessibility and design.
As a web designer it is my job to check whether a website digitally accessible is. This is important, because 20% of the Dutch population needs clearer and better websites. Can you click without a mouse? Can you navigate in several ways, for example via footer, search bar and breadcrumbs? Is there sufficient color contrast? Is the font big enough and can you scale up to 200% without any problems? Can the website be used without any problems with utilities and auxiliary equipment?
Digiaccessibility and UX Design
In principle, digiaccessible design has many similarities with UX design: It's both about designing for the best possible user experience. Digi-accessible design does go further than UX design. People who do not experience what it is like to have a trembling hand will always make buttons too small or too close together. That is why it is important to look at web design specifically from this target group.
User stories from people with disabilities can help, such as: "As a website visitor, I want the language of the site to be indicated so that my screen reader reads in the correct language."
It is also important to have a good idea of the limitations and what this means for a website. For this I use, among other things, the Funkify Disability Simulator† This is a plug-in from Google Chrome with which you can experience what it is like to use a website with a certain limitation.
Furthermore, it is important to test and continue to test. This is only possible with this target group when the website is completely finished. You cannot get started with a paper prototype or wireframe, partly because screen readers and Braille keyboards do not work on this. The fact that testing with the target group is only possible in the last phase makes it all the more important that designers are able to foresee what will and will not work for this target group.
Digital accessibility in concrete form
We applied digitally accessible design at SiR Intergov. This institution offers start-ups, scale-ups and SMEs the opportunity to propose innovative solutions within government bodies. Because SiR Intergov is a government agency, they are required to meet Level AA of the WCAG Guidelines† Here we have focused on all general matters such as sufficient color contrasts, size of the font, size of buttons and so on.
But we now also work for Eyescan, an eye laser clinic. Of course, many people with visual impairments such as cataracts come to the website. Then it is important to pay extra attention to this in the design and we go further than what the guidelines prescribe. The fact that a website meets the guidelines does not always mean that the user can handle it well.
The value of the digiaccessibility statement
Unfortunately, the fact that a website has been approved does not always mean that a website is indeed digitally accessible. A number of criteria are considered, for example whether all links are unique and there are no flashy parts. But an illogical website that the user gets stuck in will still get the seal of approval. For these kinds of things, testing with the target group is much more important than the guidelines.
The quality mark is of course a good first step, because it makes people aware of the problem. And it gives people with disabilities an opening to draw attention to the problems they encounter online. Government websites must have an accessibility statement online with a contact person. Then you know where to go in case of problems related to the digital accessibility of, for example, the website of your municipality.
All government agencies now have a digiaccessibility statement, but it may also state in which areas they still want to improve. So there is still a lot to gain from the government. The government has so many websites: it is simply impossible that they are all in order now. In principle you can say as an agency: we still have to improve everything and then the website will be officially digitally accessible. You must have solved that within a certain time and that is also checked.
Collaboration development
At Social Brothers, design and development go hand in hand. This allows us to quickly identify and solve problems. In addition, digital accessibility does not always have to be visible in the design.
For example, think of buttons such as 'read more'. To make these buttons clear to someone with a screen reader, it's important that you also indicate what you will read more about when you press the button. But this doesn't necessarily have to be on the button. You can hide this in the code, so to speak, so that it is read aloud, but is not visible. These kinds of solutions make good collaboration between developers and designers extra important. Read more about digi-accessible development here.
Digital accessibility in the future
People used to come to us to have a website made that is also suitable for mobile use. Now nobody asks that anymore, because it is taken for granted that a website is suitable for mobile. I think it's going the same way with digitally accessible websites. In five years people will be asking to design a digi-accessible website and in ten years it will be the standard.
To achieve that, I think it is necessary for every company to have a digital accessibility advisor. He then pays attention to the accessibility of websites, apps and PDFs, but is also committed to creating awareness about the subject. This is of course important for any company, but especially for companies managing content, documents and websites.
Want to know more or think along?
Do you want to know more about digital accessibility? Also read our blog What is Digiaccessibility? Of download our white paper for even more information. Or do the scan to discover how digitally accessible your website is.
Are you in the 20% of the population who need more accessible websites? Then we would like to hear from you what you encounter. Contact us at [email protected] to talk to us.
Help us, what do you think?
Thanks for the feedback!
Thanks for the feedback!