
Die Bedeutung einer digital zugänglichen Entwicklung

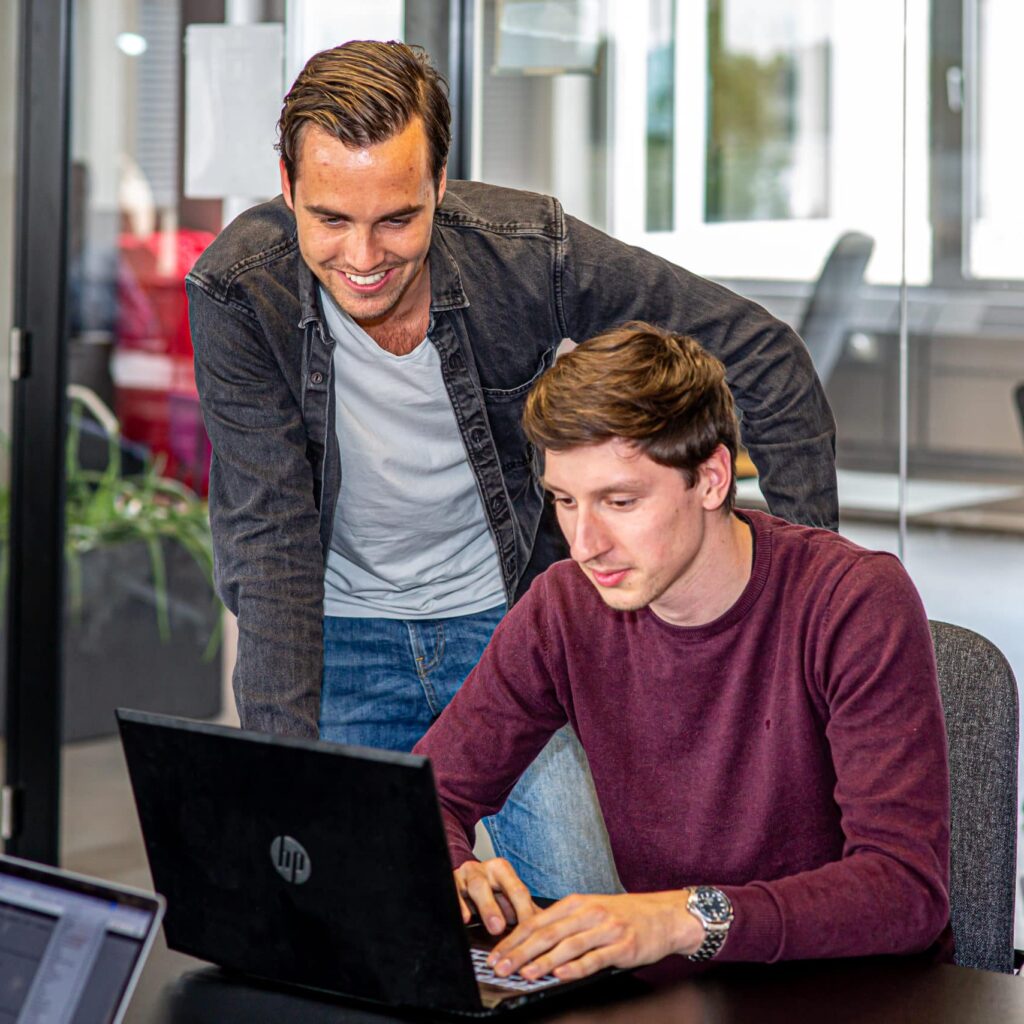
Stan van der Heijden, leitender Frontend-Entwickler und Experte für digitale Barrierefreiheit, erzählt mehr über die Entwicklung digitaler Barrierefreiheit. Was genau ist digital barrierefreie Entwicklung und warum ist es wichtig, Entwickler zu engagieren, die im Bereich digital barrierefrei zertifiziert sind?
Digitale Zugänglichkeit Einfach gesagt, jeder kann eine Website betreiben. Auch wenn Sie blind sind oder eine andere Behinderung haben, müssen Sie alle Funktionalitäten einer Website nutzen können, die auch ein Mensch ohne Behinderung nutzen kann. Es ist wichtig und gesetzlich vorgeschrieben, niemanden auszuschließen.
Digital zugängliche Entwicklung
Wenn wir speziell über digital zugängliche Entwicklung sprechen, ist es notwendig zu erkennen, dass Websites aus Code bestehen. Es ist wichtig, diesen Code strukturiert zu erstellen. Wenn der Code nicht gut strukturiert ist, wird jemand, der mit der Tastatur navigiert oder einen Bildschirmleser verwendet, auf sehr unlogische Weise durch die Website gehen. Setzt man den Code für die Fußzeile oben und den für die Navigation unten ein, liest ein Screenreader das falsch vor.
Indem Sie über HTML-Tags angeben, welcher Teil die Kopfzeile ist, welcher Teil Kopfzeile 1 ist, welcher Teil Kopfzeile 2 ist, welcher Teil Fußzeile ist usw., können Sie sicherstellen, dass auch alternative Methoden auf die gleiche Weise navigiert werden wie mit Augen und /oder Maus würde. Die HTML-Tags strukturieren den Inhalt und setzen die verschiedenen Teile der Website miteinander in Beziehung.
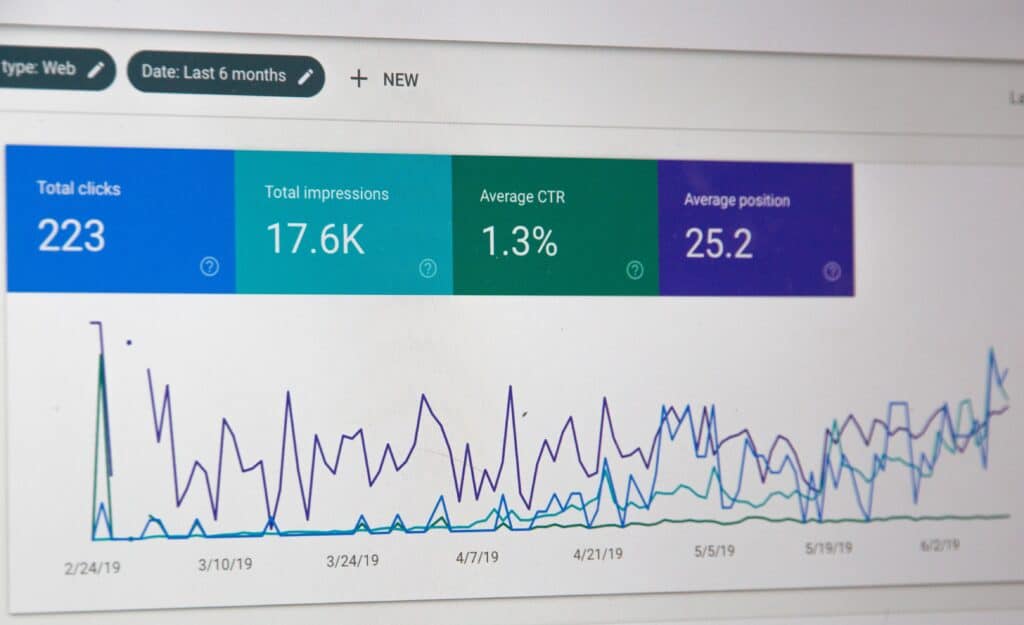
Auch solche Tags sind für Sie wichtig SEO, weil sie dafür sorgen, dass Suchmaschinen wissen, welche Teile wichtig sind, wie z. B. die Überschriften. Auf diese Weise schlagen Sie mit einer digital zugänglichen Entwicklung zwei Fliegen mit einer Klappe.
Ein weiteres Beispiel für die richtige Struktur ist die Definition der Sprache Ihrer Website, damit der Bildschirmleser weiß, in welcher Sprache er lesen soll. Denken Sie auch daran, den HTML-Code korrekt zu schließen, da dies auch dazu führen kann, dass der Bildschirmleser die Sequenz nicht versteht.
Zusammenarbeit für Barrierefreiheit
Die Zusammenarbeit zwischen Entwicklern, Designern und Webredakteuren ist wichtig für eine gute digital zugängliche Website. Bereits in der Designphase sollte an eine digital zugängliche Entwicklung gedacht werden, da man sonst Gefahr läuft, dass Dinge entworfen werden, die nicht digital entwickelt werden können.
Beispielsweise sollten Sie bei der Verwendung von Tabellen vorsichtig sein. Wenn sie falsch gestaltet sind, können sie in HTML nicht digital zugänglich gemacht werden, sodass ein Screenreader sie niemals laut vorlesen kann. Auch Slider sind ein Problem, da sie auf viele verschiedene Arten gestaltet werden können. Wenn Designer und Entwickler dies im Vorfeld besprechen, können Sie diese Probleme weitgehend umgehen. Lesen Sie hier mehr über digitale Barrierefreiheit und Webdesign.
Der Webredakteur wiederum muss dafür sorgen, dass zum Beispiel Überschriften sinnvoll im Inhalt eingesetzt werden. Aber nur mit einem guten Web-Editor haben Sie noch keine digital zugängliche Website. Wenn zum Beispiel der HTML-Code der Navigation nicht richtig zusammengesetzt ist, kommt man gar nicht erst an den Inhalt.
Wie findet man einen guten digital zugänglichen Entwickler?
Wenn Sie nach einem Partner für die Gestaltung einer digital barrierefreien Website suchen, ist es wichtig, ein Unternehmen mit Erfahrung in Web-Barrierefreiheit zu finden. Fragen Sie auch, ob die Designer und Entwickler zertifiziert sind und die erforderlichen Kurse besucht haben. Ich selbst habe im Digiaccessibility-Kurs viel gelernt, zum Beispiel aus der Sicht von jemandem zu denken, der die Maus nicht bedienen kann oder von jemandem, der den Bildschirm nicht sehen kann. Das ist wirklich eine Denkweise.
Digiaccessibility ist mehr als eine Checkliste
Bei Digiaccessibility geht es um mehr als das Befolgen von Regeln und das Einhalten der WCAG-Checkliste† Manche Dinge sind zugelassen, aber nicht einfach zu handhaben. Für das Erreichen von Level A, AA oder gar AAA ist das nicht relevant, wohl aber für die Benutzerfreundlichkeit.
Bei der digital zugänglichen Entwicklung geht es auch um mehr als die Installation der Siteimprove Accessibility Checker-Plugin† Es gibt mehr solcher Tools und sie sind sicherlich nützlich für die grundlegenden Überprüfungen. Aber sie geben nie ein vollständiges Bild: Sie sehen beispielsweise nicht, ob Sie Alternativen anbieten, etwa Untertitel für ein Video. Man kann mit so einem Tool sozusagen 100% punkten und hat trotzdem viel falsch gemacht.
Deshalb ist es immer notwendig, von Hand zu testen. Es hat auch einen großen Mehrwert, mit einer Gruppe von Menschen mit einer Behinderung zu testen, denn dann kommen immer Dinge, an die man nicht gedacht hat.
Bei Social Brothers beherrschen wir den Entwicklungsteil und wir kennen die Regeln des WCAG 2.1 zusammengestellt, aber wir haben auch ein umfangreiches UX-Erfahrung† Dabei geht es vor allem um die tatsächlichen Erfahrungen von Nutzern mit Behinderungen und die Erprobung verschiedener Möglichkeiten hierfür. Dies geht also über das Erreichen des obligatorischen Niveaus hinaus. Eine weitere Stärke unserer Digitalagentur ist die gute Zusammenarbeit zwischen Entwicklern und Designern für das beste Ergebnis.
Wann entscheiden Sie sich für digital zugängliche Entwicklung?
Für Regierungsbehörden, einschließlich halbstaatlicher und unabhängiger Verwaltungsbehörden, sind digital zugängliche Websites ab dem 23. September dieses Jahres obligatorisch. Auch die Pflicht für Apps folgt nächstes Jahr.
Achten Sie auch darauf, ob Sie die Voraussetzungen erfüllen müssen. Wir merken, dass unsere Kunden nicht ausreichend informiert sind. Wenn Ihre Organisation teilweise durch staatliche Mittel finanziert wird, müssen Sie bereits Stufe AA der WCAG 2.1 erfüllen. Dabei spielen wir oft eine beratende Rolle, weil wir natürlich eine Website liefern wollen, die den Anforderungen entspricht, die sie erfüllen muss.
Für andere Organisationen und Unternehmen ist es eine Entscheidung, die Sie selbst treffen müssen. Es ist auch ein Stück Verantwortung und eine kommerzielle Überlegung. Wenn Ihre Website oder App nicht digital zugänglich ist, schließen Sie sofort einen Personenkreis aus, der sich für Ihr Unternehmen, Ihre Dienstleistung oder Ihr Produkt interessieren könnte. Ich schließe auch nicht aus, dass die Barrierefreiheit künftig für weitere Institutionen verpflichtend wird.
Wollen Sie mehr wissen?
Überzeugt von der Notwendigkeit digital zugängliche Entwicklung? nehmen Kontakt weiter mit Social Brothers!
Wenn Sie mehr wissen möchten, lesen Sie unsere Whitepaper zur digitalen Barrierefreiheit oder fragen Sie kostenlos nach Scan der digitalen Barrierefreiheit
Helfen Sie uns, was denken Sie?
Danke für die Rückmeldung!
Danke für die Rückmeldung!